壁が大きければ大きいほど
人は成長する
PC・スマホサイトデザイン科
"知識がなくて不安な方も、ここで学べる"
1
課題制作を通して技術を習得
WSSでは、カリキュラムの中で約20前後の課題制作をします。その中で初期に制作したものをブラッシュアップしたり ページ数を増やしたり、アレンジを加えながら、ポートフォリオの作品のひとつとして加えていただけます。
2
専任講師によるきめ細やかな指導
各分野でのプロフェッショナルな講師が実践でも使える技術を指導しており、web業界で働いていく上で 必要なスキルが身につくカリキュラムです。また、カリキュラム外の疑問や不明点にも対応しています。
3
実務の流れを体験できる制作実習
実際の仕事に近いシチュエーションでチームで一つのサイトを制作したり、実際にある企業または店舗のwebサイトを 課題として制作します。これまでの学びを生かしデザイン・コーディング技術の成果を発表します。
4
資格取得にチャレンジできる
Webクリエイター能力認定試験HTML5対応〈エキスパート〉にチャレンジすることも可能です。
ポートフォリオ
就職活動で使う自身のスキルなどをアピールする資料のこと
コーディング
プログラミング言語を使ってサイトの骨組みを作ること
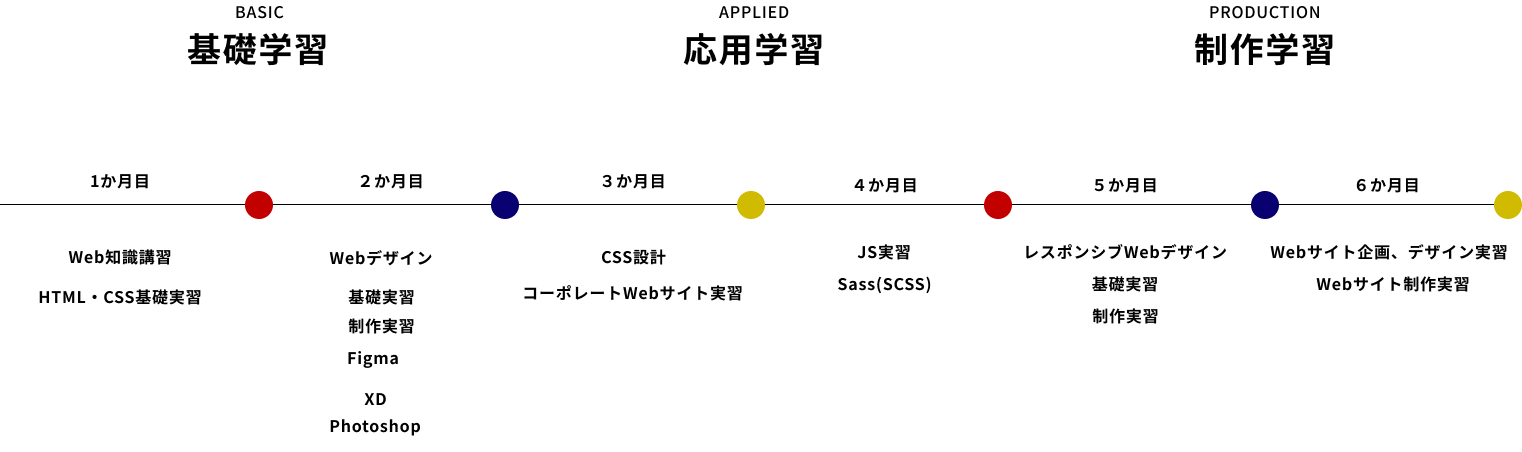
半年間のスケジュール

HTML
文章の構成や役割をコンピューターに指示をすること
CSS
サイトの装飾
Figma
オンラインWebボード。ミーティングやデザインの下書きなど
XD
デザインの下書きなどに使用するアプリ
Photoshop
写真の加工に使用するアプリ
コーポレートWebサイト
企業の基本情報を載せているWebサイトのこと
JavaScript
Webサイトに動きや仕掛けをつけること
Sass
CSSを拡張して使いやすくしたもの
レスポンシブ
PCでもスマホでも見やすいサイトを作ること